3. Webサーバーを設置する
このページではNetlifyにドラッグ&ドロップで Web サーバーを設置する方法を説明します。
Netlify について
Netlify は、静的な Web サイトを無料で作成できるサービスです1。Netlify はドラッグ&ドロップでも設置できるため非常に簡単という大きな長所があります。
Web サーバーのファイルを準備する
リリース一覧からダウンロードしたいバージョンを探します。どのバージョンを選ぶべきかよくわからない場��合は、基本的には Pre-release が付いてないものの中から最新のバージョンを選べば大丈夫です。
選んだバージョンの下の方にflocon_web_server.zipのリンクがあるので、それをダウンロードしてファイルを展開します。その中にenv.txtというテキストファイルがありますが、このファイルに Web サーバーの設定を記述する必要があります。Web サーバー公式設定ツール を利用して、env.txtを編集してください。
Firebase Storage 版アップローダーを有効化する場合は、あわせてこちらの解説から Firebase Storage の設定を行う必要があります。
必要であれば、tos.mdを編集することで利用規約を、privacy_policy.mdを編集することでプライバシーポリシーを設定することもできます。これらは Markdown という言語で記述します。編集はメモ帳などのテキストエディタで可能です2。
これで Web サーバーのファイルの準備は完了しました。次に Netlify にこれらのファイルをアップロードして設置します。
Netlify に設置する
まずはNetlify のサイトからアカウントを作成します。
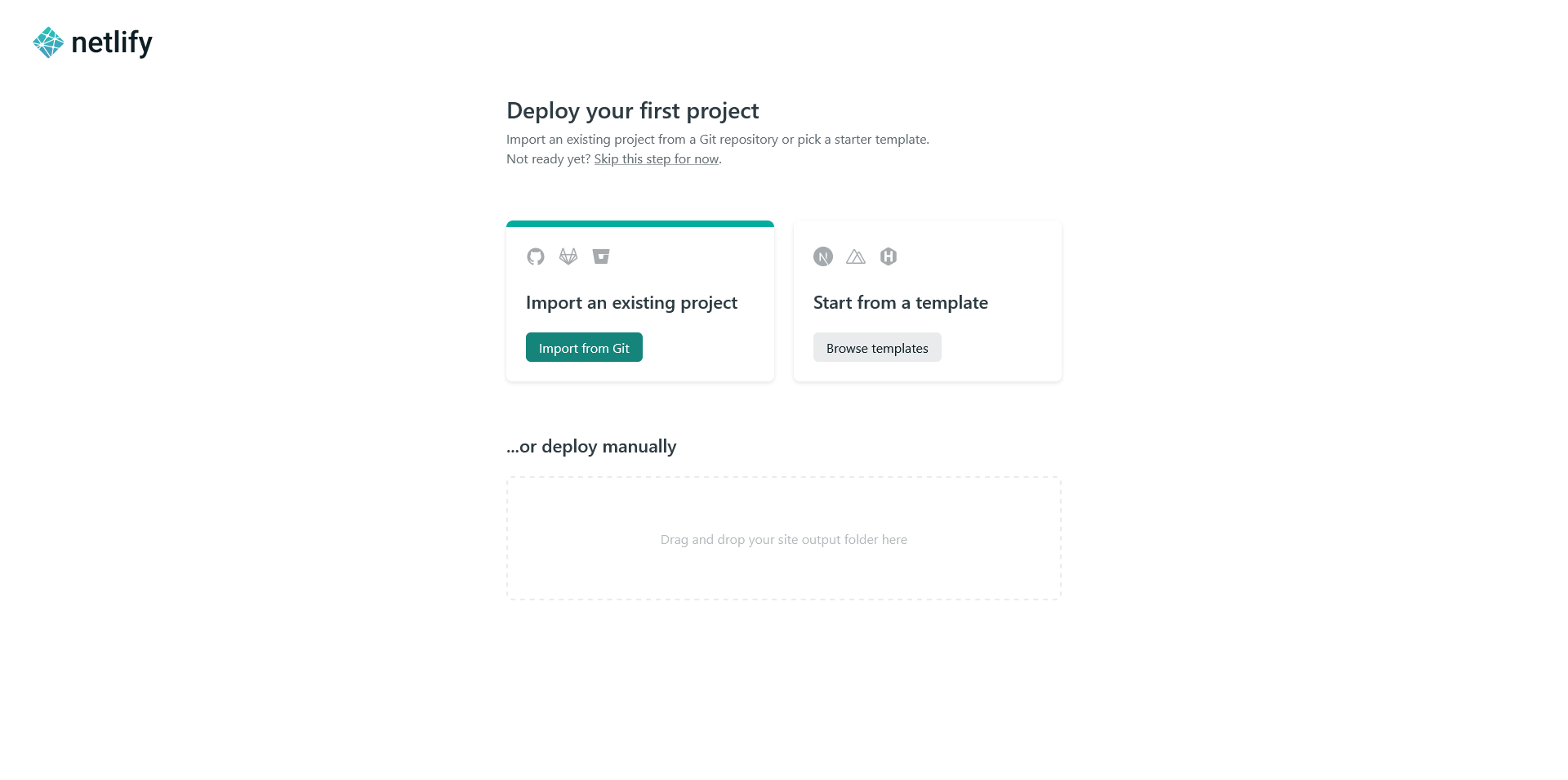
アカウントの作成が完了したら、下のような画面になります。「Drag and drop your site output folder here」のところにファイルの入ったフォルダをドラッグ&ドロップします。

ドラッグ&ドロップしたフォルダの中身はほぼ全て3がそのままの形でウェブサイト上に公開されます。そのため、フォルダ内に機密情報などに関わるデータを含めないように気をつけてください。
Web サーバー公式設定ツール を用いてenv.txtファイルに記述した設定は、env.txtファイルの中身を閲覧せずともウェブサイトにアクセスすることで全て取得可能です。ですので、誤って機密情報に関わるデータやコメントを記述したりしていない限り、env.txtファイルをウェブサイト上に公開することに問題はありません。
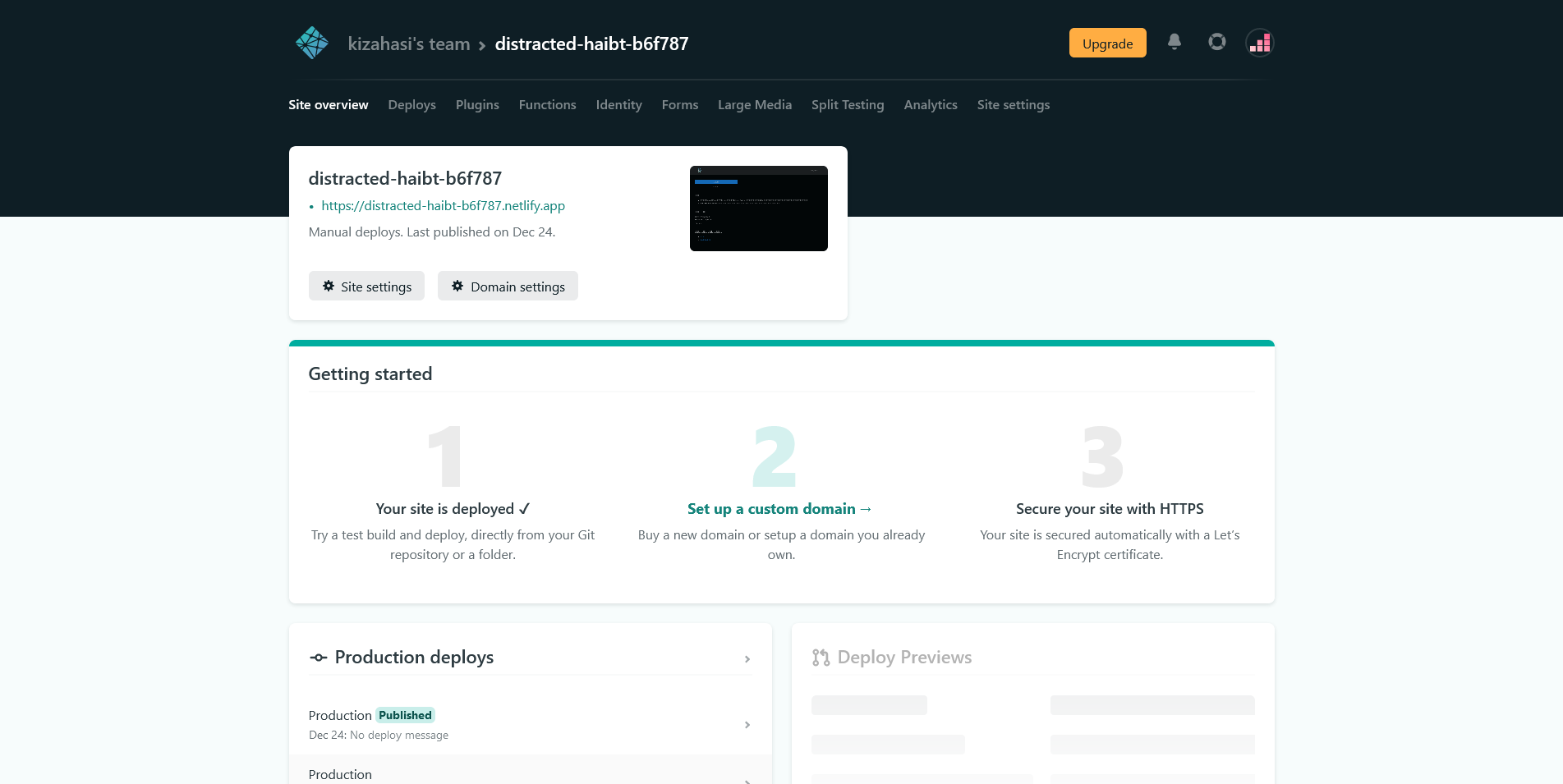
デプロイが成功したら、下の画面になります。いったんランダムな URL が割り当てられています。この URL にアクセスしてみて、Flocon のトップページが表示されていれば成功です。

アップロ��ード直後などはサイトが重いことがあります。その場合は時間を空けて再度試してみてください。
URL はこのままでも構いませんが、もし変更したい場合はSite settings > Domain management の Custom domains > Options などから変更できます。
これで Web サーバーの設置は完了しました!
Firebase Authentication の承認済みドメインの設定
最後に、Firebase Authentication の管理ページを開き、承認済みドメインを追加します。例えばhttps://example.netlify.app/に設置した場合は、example.netlify.appをドメインとして追加します。
この作業を行わないとログインやユーザー登録ができないので注意してください。
API サーバーのドメインを追加する必要はありません。

サーバー設置完了 🎉
お疲れさまでした!これで Flocon のサーバー設置は完了です。この Netlify の URL にアクセスすればどなたでも Flocon を利用することができます。
Footnotes
-
余談ですが、このサイトも Netlify で運用しています。 ↩
-
多機能なエディタを利用したい場合は Visual Studio Code などがおすすめです。 ↩
-
Thumbs.dbなど一部のファイルは自動的に除外されるようです。 ↩